Imaginez que votre page d’accueil soit la couverture d’un magazine : elle doit donner envie à l’internaute de rester sur votre site et surtout lui donner une vision globale et claire des informations qu’il va pouvoir trouver sur vos pages.
Voici ici 6 bonnes pratiques pour réaliser une page d’accueil efficace.
Mise en page générale

Votre page d’accueil doit être aérée et captivante. Rappelez-vous, la première impression est primordiale. Votre visiteur doit être séduit en un clin d’oeil.
Pour ce faire, évitez de créer une page d’accueil trop encombrée, qui donnera une impression de désordre et demandera un effort de concentration. Limitez-vous à :
- votre logo et nom d’entreprise avec votre slogan;
- un minimum de texte : votre message doit rester clair;
- une navigation simple : visible et intuitive;
- quelques images (voire une seule) : pertinentes et de qualité.
Navigation

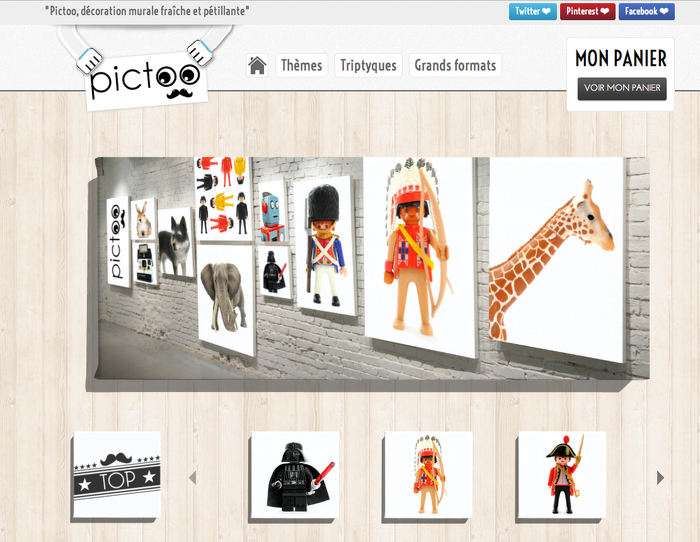
ASTUCE : Renforcez une navigation classique par des images cliquables sur la page d’accueil. Exemple ci-dessous :
Le menu de navigation est un élément important pour retenir vos visiteurs sur vos pages. Réfléchissez à son emplacement : il est déterminant pour l’ergonomie de votre site. Placez le à gauche ou en en haut de page, mais évitez de le positionner à droite. L’oeil lit en effet une page de gauche à droite. Un menu à droite serait la dernière chose lue sur vos pages, alors que cela devrait être le contraire.
Autres conseils :
- Pas plus de 7 onglets de navigation sur votre page d’accueil
- Rédigez des onglets de navigation intuitifs : qui appelleront naturellement à cliquer pour accéder aux infos ou sous-catégories.
Important : Votre page d’accueil est aussi la page vers laquelle vos visiteurs reviennent lorsqu’ils se perdent sur votre site. Nommez la clairement – « Accueil » ou « Bienvenue » : c’est un gain de temps et de simplicité pour vos visiteurs.
Plus de conseils et d’astuces sur la navigation
Texte

Le texte sur votre page d’accueil doit être concis, efficace et pertinent. Il doit résumer le but de votre site et éventuellement vous permettre de faire passer un message. Ce texte doit donc être :
- accueillant ;
- impactant ;
- dans le même ton que votre communication ;
- facilement lisible.
Bas de page et sidebar

Votre sidebar ou bas de page est un espace à utiliser et à optimiser. Si ces zones sont visibles sur toutes les pages, c’est pour mettre en avant des informations utiles dès la page d’accueil et sur l’ensemble du site :
- boutons de partage ;
- adresse postale, email et numéro de téléphone ;
- logos de partenaires ou paiement sécurisés etc…
Actions spéciales

Dans le cas d’une e-boutique proposant des actions commerciales régulières, ou dans le cas où vous organisez un événement ponctuel, vous pouvez allouer un espace spécial sur votre page d’accueil afin d’annoncer :
- soldes ;
- bon de réduction ;
- jeux concours etc…
Offrez à votre action une visibilité en premier plan !Une bonne page d’accueil est une page d’accueil qui évolue, elle doit refléter la vie du site et mettre en lumière régulièrement les mises à jour opérées au sein du contenu.
Titre
Le titre de votre page d’accueil est important car il s’applique à tout votre site. Il ne doit pas, contrairement aux titres des autres pages, concerner seulement le contenu de la page en question mais refléter l’ensemble du site.
Un titre de page d’accueil doit comporter :
- la nature du site (nom, marque) ;
- et son utilité (à quoi sert le site, quelles sont les informations qu’on y trouve).
ASTUCE
Et si un visiteur ajoutait votre page d’accueil à ses favoris ? Utilisez un favicon pour aider vos visiteurs à vous identifier dans ses marques pages. En savoir plus sur le favicon

