Vous voulez motiver vos visiteurs à commander sur votre e-boutique ? Les encourager à faire un don, leur donner un moyen de vous contacter ou encore les informer davantage sur vos services ? Pour toutes ces situations, vous pouvez intégrer des boutons d’appel à l’action sur votre site… des boutons qui ne demandent qu’à être cliqués !
Dans cet article, nous commencerons par vous donner des bonnes pratiques en matière de boutons d’appel à l’action sur un site. Nous vous présenterons ensuite les différents types de boutons, leurs paramètres essentiels et les tests à effectuer pour déterminer ceux qui seront les plus adaptés à vos besoins.
Qu’est-ce qu’un bouton d’appel à l’action sur un site ?
Un bouton d’appel à l’action (CTA) est un bouton, une image, une icône ou une ligne de texte vous incitant à cliquer et à agir. Les meilleurs boutons d’appel à l’action sont courts, vont droit au but et encouragent les visiteurs à effectuer une action sur votre site. Par exemple : « Je m’inscris » ou « Acheter », etc.
Un bouton d’appel à l’action ne doit pas nécessairement pousser à la vente, ni être trop directif. Voyez-le plutôt comme un panneau de signalisation menant vos visiteurs vers la prochaine étape de leur parcours client.
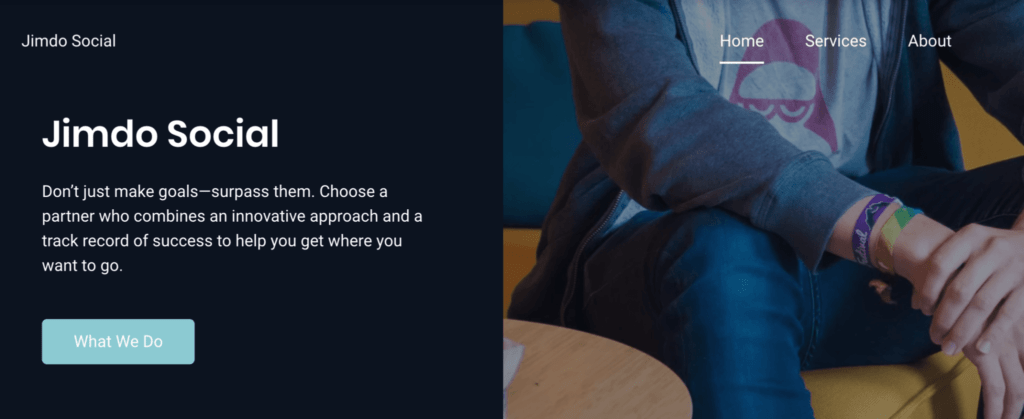
Exemple d’un bouton d’appel à l’action sur un site Jimdo

Avez-vous besoin de boutons d’appel à l’action sur votre site ?
Oui ! Que vous vendiez des produits ou services, ou que vous souhaitiez que des visiteurs vous contactent ou en sachent plus à votre sujet, vous avez besoin d’un appel à l’action clair pour les aiguiller. Avez-vous déjà visité un nouveau site et pensé : « Euh… qu’est-ce-que je suis censé(e) faire maintenant ? »
Dans ce cas de figure, la plupart d’entre nous cliquent sur le bouton Page précédente et consultent un autre site. Très peu de visiteurs restent et tentent de deviner ce qu’ils sont censés faire ensuite. C’est pourquoi chaque site Internet devrait se doter d’un appel à l’action clair, même s’il s’agit d’un simple bouton « En savoir plus ».
Définissez premièrement les attentes de votre bouton d’appel à l’action
Pour déterminer le genre de bouton d’appel à l’action que vous souhaitez, sa page de destination et son message, vous devez avant tout vous poser la question suivante : « Qu’est que j’attends des visiteurs de mon site ? ».
Même si vous avez plusieurs idées en tête, concentrez-vous sur votre priorité numéro un. Ce sera le rôle de votre principal bouton d’appel à l’action.
- Si votre site est un portfolio en ligne, vous voulez qu’ils découvrent votre travail.
- Si votre site est une boutique en ligne, vous voulez qu’ils achètent vos produits.
- Si vous avez un site de coaching ou de consultant, vous voulez qu’ils prennent rendez-vous ou contact avec vous.
- Si vous êtes musicien, vous voulez qu’ils écoutent votre musique ou soient informés de votre prochain concert.
Quel que soit votre objectif principal, votre bouton d’appel à l’action doit vous aider à l’atteindre.
Pour en savoir plus sur la définition de l’objectif principal de votre site, découvrez nos conseils sur la création d’un plan de site.
Exemples de messages de boutons d’appel à l’action
Vous avez défini vos attentes vis-à-vis de vos visiteurs, choisissons à présent le bouton d’appel à l’action adapté. Voici quelques exemples basiques :
Boutons d’appel à l’action classiques
Pas besoin de réinventer la roue. Voici des exemples de boutons simples, directs et efficaces :
- Je m’inscris
- Faites un don
- Participer
- Démarrer
- En savoir plus
Boutons d’appel à l’action personnels
Un bouton d’appel à l’action plus personnel met en valeur votre travail et traduit un sentiment de fierté :
- Mon travail
- Ce que nous faisons
- Discutons ensemble
- Notre philosophie
Boutons d’appel à l’action commerciaux
Ce genre de boutons d’appel à l’action est idéal pour les entreprises qui cherchent à attirer rapidement l’attention des visiteurs, à créer l’attente et à susciter un sentiment d’urgence. Utilisez-les en fonction de votre contexte et de vos besoins :
- Oui, je veux
- Décrochez !
- Voulez-vous ?
Boutons d’appel à l’action pour des réductions et offres limitées
Vous pouvez créer des boutons d’appel à l’action pour créer un sentiment d’urgence ou d’occasions manquées (« fear of missing out » ou FOMO). Par exemple, pour inciter des clients à profiter d’une offre limitée dans le temps ou promouvoir une stratégie de réduction :
- Profiter de la promo du jour
- Bénéficier de -15 %
- Demander votre échantillon gratuit
Boutons d’appel à l’action pour différents publics
Si votre site web s’adresse à des publics différents, pourquoi ne pas proposer deux boutons d’appel à l’action distincts qui redirigent vers des pages différentes ? Par exemple, vous pouvez proposer des contenus destinés à des nouveaux visiteurs et à des clients existants :
- Pour les enfants / Pour les parents
- Je suis un nouveau(elle) client(e) / Je suis déjà client(e)
- Continuer en français / Continuer en espagnol
- Tout afficher / Afficher les best-sellers
Boutons d’appel à l’action pour des choses simples ou gratuites
Un bouton d’appel à l’action efficace permettra de lever les hésitations courantes des consommateurs, par exemple, lorsque quelque chose coûte trop cher, prend trop de temps ou est difficile à utiliser :
- Essai gratuit
- Prêt en 5 minutes
- Essayez-le gratuitement
Boutons d’appel à l’action originaux
Votre discours de marque est excentrique et décalé ? Dans ce cas, un bouton d’appel à l’action original peut fonctionner. Assurez-vous simplement que votre public cible comprendra vos jeux de mots et s’en amusera. Si certains visiteurs cherchent simplement à entrer en contact avec vous et cliquent sur des boutons au ton espiègle, ils iront voir ailleurs :
- 1, 2, 3… Cliquez
- Attachez votre ceinture
- J’achète !
Qu’est-ce qu’un bouton d’appel à l’action efficace ?
En règle générale, il est recommandé d’utiliser la voix active pour créer un bouton d’appel à l’action efficace, par exemple : « Démarrer votre période d’essai » ou « Construire votre kit ». Vous voulez que vos visiteurs soient maîtres de leurs actions et vivent une expérience positive. À eux de jouer, donc.
Ce conseil, même s’il est bon, n’est pas forcément adapté à toutes les situations. Si les internautes hésitent à avoir recours au service que vous proposez, un bouton d’appel à l’action plus subtil les invitera à faire le premier pas.
Par exemple, vous êtes psy ou conseiller(ère) financier(ère) et votre public cible n’ose pas vous contacter. Un bouton d’appel à l’action plus chaleureux, du type « Discutons ensemble » ou « Découvrez comment nous pouvons vous aider », pourrait être plus efficace que les classiques « Nous appeler » ou « Prenez votre vie en main ».
Observez la différence entre un bouton « Passer à l’action » et « Passons ensemble à l’action ». Le premier est plus incitatif, mais, selon les circonstances, le second sera plus rassurant et vous aidera à créer un lien de confiance avec les visiteurs de votre site.
Comment ajouter un bouton d’appel à l’action sur votre site Jimdo
Il existe plusieurs façons d’ajouter un bouton d’appel à l’action sur un site Jimdo.
- Dans le menu Blocs, vous trouverez plusieurs options, dont les blocs En-tête, À propos, Colonne, etc. (Remarque : si vous utilisez Jimdo Creator, vous aurez le bouton Élément).
- Une fois votre bloc choisi, vous pouvez masquer ou afficher un bouton d’appel à l’action en choisissant Montrer les éléments dans le menu à gauche et en cliquant sur la coche à côté de Bouton principal ou Bouton secondaire.
- Vous pouvez également ajouter un bouton d’appel à l’action dans le menu de navigation de votre site ou dans une bannière située dans la partie supérieure via un bloc Actualités.
- Une fois le bouton ajouté, cliquez dessus pour modifier le texte. Déterminez ensuite la destination du bouton. Vous pouvez le rediriger vers une autre page de votre site, un numéro de téléphone ou une adresse e-mail, un service de réservation, etc.
- Pour changer le design ou la forme de vos boutons, ouvrez le menu Design. Le style des boutons dépend de la palette de couleurs que vous avez choisie, ainsi que de la couleur de l’arrière-plan. La taille de police et la couleur des boutons sont optimisées pour s’afficher clairement et améliorer leur visibilité.
Un bouton n’est pas nécessairement le seul moyen d’insérer un bouton d’appel à l’action. Découvrez comment utiliser des icônes ou des images comme bouton d’appel à l’action dans nos articles Comment trouver et utiliser des icônes gratuites pour votre site et Comment retoucher vos photos sans Photoshop ?.
Quelle couleur choisir pour des boutons d’appel à l’action sur un site web ?
C’est une question récurrente… Malheureusement, il n’existe pas de couleur magique qui incite systématiquement les gens à cliquer.
Quelle que soit la couleur que vous choisirez, elle doit ressortir sur votre arrière-plan de site et être en accord avec votre produit et image de marque.
Par exemple, si vous proposez des soins de spa, un orange vif ne traduira pas l’ambiance relaxante que vous souhaitez transmettre. Si vous vendez des expériences à sensations fortes, comme des excursions en rafting, un bouton d’appel à l’action avec une couleur vive et un texte du type « Lâchez-vous » ou « C’est parti ! » fera tout suite effet.
Remarque : Sur Jimdo Dolphin, le style de vos boutons principaux et secondaires dépend de votre palette de couleurs. Leur apparence et leur visibilité seront optimisées pour s’accorder au design de votre site. Sur Jimdo Creator, vous pouvez personnaliser la couleur des éléments Bouton via l’Éditeur de style.
Petites améliorations simples à apporter à vos boutons d’appel à l’action
Nombre de grandes entreprises effectuent des tests A/B de leurs boutons d’appel à l’action. Cela signifie qu’elles essaient différents types de boutons pour identifier les plus performants. Vous pouvez en faire de même sur votre propre site. Testez certaines des idées ci-dessous et observez leur impact sur vos conversions (vous pouvez les suivre dans les statistiques de votre site web).
- Modifiez « votre » par « mon », par exemple : « Réserver votre session » ou « Réserver ma session ».
- Testez un bouton d’appel à l’action dans le bandeau situé dans la partie supérieure de votre site.
- Faites preuve de transparence. Au lieu de « Nous contacter », essayez « Contactez-nous, cela ne vous prendra que 5 minutes » ou « Nous vous rappellerons aujourd’hui ». Clarifier les attentes permet de balayer les hésitations des internautes les plus réticents.
- Utilisez des verbes d’action (créer, démarrer, découvrir) plutôt que des verbes passifs (obtenir, voir, trouver).
- Tirez parti de la preuve sociale, par exemple « Rejoignez des centaines d’autres personnes qui ont déjà testé X. »
Check-list : comment créer un bouton d’appel à l’action efficace
Difficile de créer le bouton d’appel à l’action parfait avec tous les conseils et bonnes pratiques qui prolifèrent en ligne. Voici, néanmoins, quelques règles de base à respecter pour des boutons d’appel à l’action performants :
- Sont-ils assez visibles sur l’arrière-plan de votre site ? Ressortent-ils suffisamment ?
- Sont-ils faciles à cliquer depuis un ordinateur ou à appuyer depuis un téléphone portable ?
- La redirection est-elle claire ?
- Proposez-vous un ou deux choix ? Si vous en proposez plus, vous risquez une paralysie du choix.
- Votre bouton d’appel à l’action est-il placé « au-dessus de la ligne de flottaison » (dans la partie supérieure de la page) afin que vos visiteurs n’aient pas besoin de faire défiler la page pour cliquer dessus ?
- Le texte de votre bouton est-il assez court et simple (2 à 5 mots) ?
- Avez-vous retiré tous les éléments autour de votre bouton qui pourraient distraire vos visiteurs ?
Quand vous créez vous-même votre site, vous avez la possibilité de tester comme bon vous semble différents messages dans vos boutons d’appel à l’action et de les analyser pour découvrir ceux qui fonctionnent le mieux pour votre entreprise et votre public !

