La première impression qu’un visiteur se fait de votre site Web passe par l’image d’arrière-plan. C’est elle qui va le pousser à naviguer sur votre site ou, au contraire, à le quitter. Un fond de site efficace donne le ton, sans s’imposer. Il est constamment visible, mais ne détourne pas vos visiteurs de votre contenu. Une bonne image d’arrière-plan doit attirer leur attention et leur donner envie d’en savoir plus sur votre entreprise ou blog.
Vous vous demandez sûrement s’il existe vraiment des critères importants pour choisir une image de fond. Figurez-vous qu’ils sont plus nombreux que vous ne le pensez, vu la variété d’arrière-plan incroyables disponibles de nos jours ! Nous vous invitons à passer en revue cette liste de conseils afin de vérifier si le fond de votre site respecte nos recommandations, en fonction de son type.
Avec Jimdo, vous pouvez choisir parmi trois options d’arrière-plan : une couleur, une vidéo ou une image.
- Arrière-plan couleur : il est facile à coordonner avec votre charte graphique et ne détourne pas de votre contenu l’attention de vos visiteurs.
- Arrière-plan photo : cette option populaire permet de susciter des émotions chez vos visiteurs, mais risque de quelque peu les distraire.
- Arrière-plan vidéo : les animations attirent l’attention et présentent en quelques secondes la nature de votre site auprès de vos visiteurs.
Dans cet article, nous vous expliquons comment choisir entre différents types d’arrière-plan pour les blocs de votre site et comment les paramétrer.
Arrière-plan photo
Blocs compatibles : blocs En-tête, Bannière, Réservations et Image
Formats pris en charge : fichiers JPEG, PNG ou GIF
Astuce : ne choisissez pas des couleurs trop détonnantes qui pourraient détourner l’attention des visiteurs de vos contenus.
Instructions : comment changer les images sur mon site Web ?

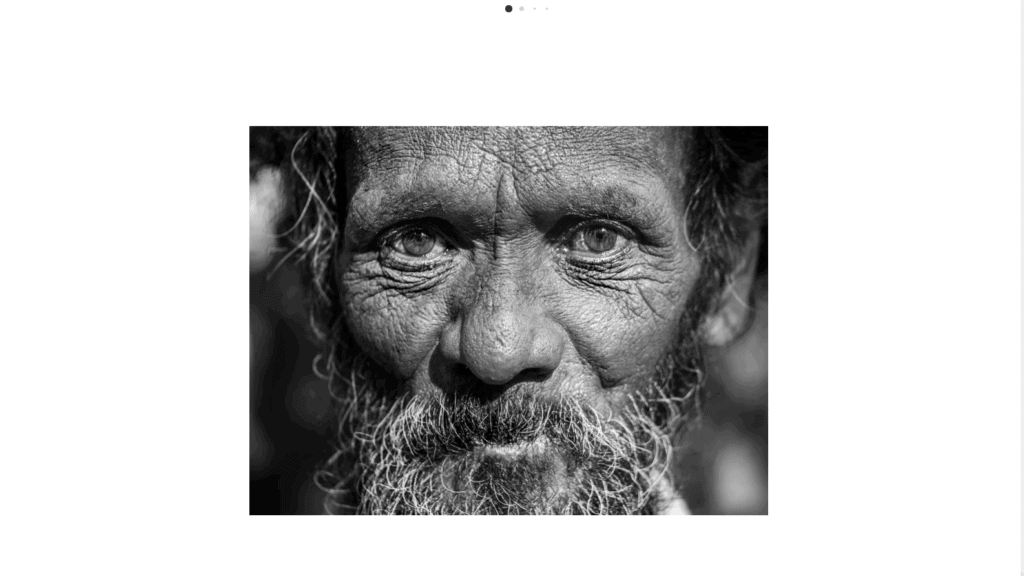
Suscitez des émotions chez vos visiteurs
Si vous consultez le top du site Adweek des 25 meilleurs publicités en 2018, vous remarquerez qu’elles ont toutes un point commun : elles cherchent à susciter des émotions. L’émotion est utilisée en marketing pour attirer une plus grande audience, et cela peut aussi être valable pour votre fond de site.
Choisissez une image d’arrière-plan qui fait écho à votre activité, c’est-à-dire qui véhiculera un sentiment positif et qui permettra à vos visiteurs d’établir un lien émotionnel avec votre marque.
Par exemple, si vous proposez des journées de team building, vous pourriez utiliser un cliché montrant des personnes qui s’amusent et interagissent ensemble. Une photo d’un magnifique coucher de soleil peut faire rêver, mais elle n’informe pas vos visiteurs sur vos offres et services. Votre fond de site se démarquera davantage avec une image incluant une action, des personnes ou une perspective intéressante.
C’est aussi l’occasion pour vous de mettre en avant vos produits, votre projet ou vous-même sous votre meilleur jour. Si vous n’arrivez pas à vous décider sur une image de fond, optez pour une couleur unie et présentez vos photos dans un bloc Diaporama à la place.
Trouvez les dimensions parfaites
C’est un aspect souvent négligé, mais utiliser une image à la bonne dimension peut suffire à faire la différence et rendre votre site Web plus professionnel. N’hésitez pas à recadrer et rogner votre image de sorte que l’accent soit bien mis sur votre produit, une personne ou la destination de voyage que vous souhaitez promouvoir.
Choisissez des photos en paysage plutôt que des portraits, car celles-ci fonctionneront mieux pour les écrans d’ordinateur modernes. En effet, selon StatsCounter, la résolution minimale sur la plupart des écrans est de 1366 x 768 pixels (depuis mars 2019), suivie de 1920 x 1080 pixels. Une bonne règle de base est d’utiliser une image de fond d’environ 2000 pixels de large, car les photos avec cette résolution seront nettes pour la plupart des visiteurs, même si vous les utilisez comme arrière-plan dans un bloc avec beaucoup de contenu. Si vous téléchargez une image inférieure à la résolution minimale, elle risque d’être pixellisée.
Les images d’arrière-plan au format JPEG ou PNG sont prises en charge. Vous pouvez également utiliser des images GIF pour créer un fond de site animé, mais rappelez-vous que ceux-ci risquent de distraire les visiteurs.

Conseil de pro : Si vous n’êtes pas sûr du nombre de pixels et que vous utilisez un PC, faites un clic droit sur le fichier image, sélectionnez la rubrique « Propriétés » et « Détails ». Sur un Mac, sélectionnez la rubrique « Informations », puis cliquez sur « Informations supplémentaires ».
Dénichez des images de qualité en ligne
Pour que votre site se démarque, il est important de choisir des images en haute définition. Vous n’avez pas besoin d’être un pro de la photo pour obtenir de belles images d’arrière-plan pour votre site. Vous trouverez de nombreuses photos professionnelles dans la Bibliothèque d’images de votre site Jimdo. Si vous n’y trouvez pas votre bonheur, il existe de nombreuses banques d’images en ligne proposant des photos gratuites de haute qualité.
Si vous voulez ajouter une photo de votre produit comme image d’arrière-plan, mais ne souhaitez pas recourir aux services d’un photographe professionnel, découvrez nos astuces pour prendre de superbes photos avec une boîte à lumière à fabriquer vous-même.
Arrière-plan vidéo
Blocs compatibles : blocs En-tête, Bannière, Réservation et Image
Formats compatibles : vidéos de YouTube ou Vimeo
Astuce : les vidéos slow-motion sont idéales comme fonds de site
Instructions : Comment ajouter des vidéos à mon site Web ?
Les vidéos d’arrière-plan font toujours de l’effet, mais il faut trouver un bon équilibre entre un fond de site à couper le souffle et un arrière-plan qui ne distraira pas vos visiteurs. Tout élément animé sur votre site attirera l’attention, les vidéos sont donc un excellent moyen de transmettre des informations clés à vos visiteurs.
Le clip parfait
Pour ajouter une vidéo sur votre site Dolphin, vous devez choisir une vidéo postée sur YouTube ou Vimeo. Vous pouvez opter pour un clip vidéo libre de droit sur des sites comme Pond5 ou AllTheFreeStock.
Les blocs En-tête, Bannière, Réservation et Image vous permettent de mettre en avant des vidéos sur toute la largeur de l’écran. Ils s’adapteront parfaitement sur téléphone et tablette. Nous vous recommandons de choisir des vidéos HD, car elles resteront nettes même sur de grands écrans.
Zappez le son
Lorsque vous ajoutez une vidéo dans l’un de vos blocs, sa lecture est automatique et sans son. Les sites qui vous accueillent avec un son assourdissant peuvent être rédhibitoires. Jouer un air ou une musique à l’arrivée sur un site est l’un des moyens les plus efficaces pour faire fuir les visiteurs.
Il est parfois difficile de lire du texte ajouté par dessus une vidéo. Mais rassurez-vous, nous avons réglé ce problème ! Lorsque vous ajoutez du texte ou un bouton par dessus votre vidéo de fond, un filtre semi-transparent est automatiquement appliqué à votre vidéo. Ainsi, vos visiteurs pourront la visionner et lire votre texte sans soucis.
Conseil de pro : Essayez d’utiliser une vidéo courte. Quand votre vidéo sera terminée, celle-ci redémarrera automatiquement depuis le début.
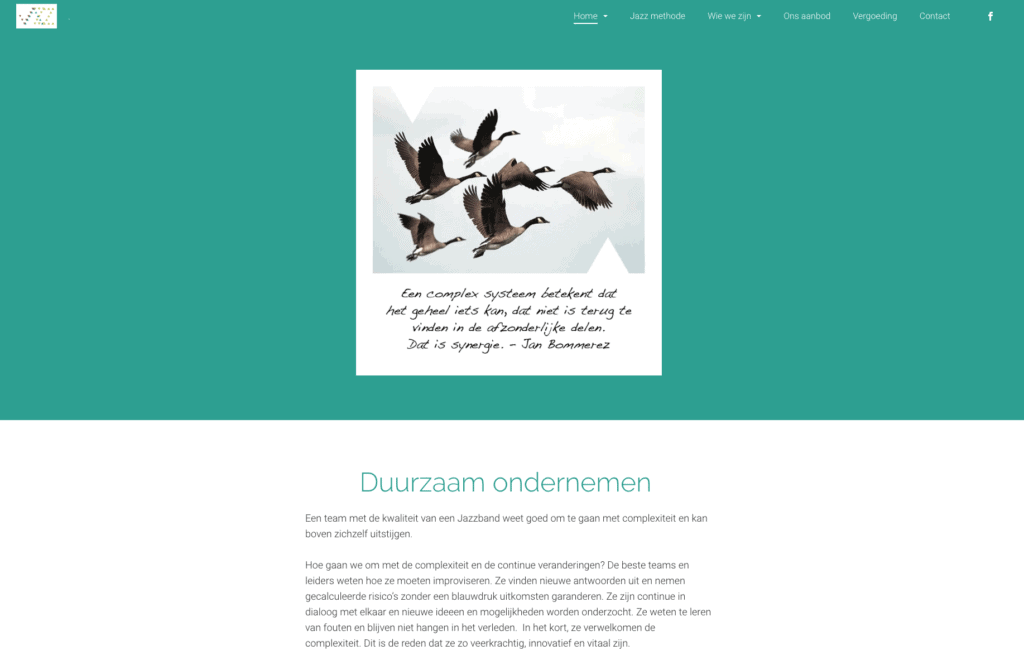
Arrière-plan de couleur unie
Si la photographie n’est pas vraiment votre tasse de thé, il existe de nombreuses options en ligne pour le fond de votre site. Essayez par exemple de mettre des blocs de couleurs unies pour créer un fond sympa et pétillant. Assurez-vous que les couleurs choisies correspondent à votre branche et à l’ambiance que vous voulez créer sur votre site.
Blocs compatibles : tous les blocs sur votre site Jimdo
Couleurs possibles : n’importe quelle couleur de votre charte graphique
Astuce : les couleurs vives peuvent prendre le dessus sur les contenus de votre site, optez plutôt pour une teinte subtile pour votre fond de site
Instructions : Comment modifier la couleur d’un bloc ?

Restez fidèle à votre charte graphique
Choisissez une couleur de fond pour votre site en accord avec la charge graphique de votre marque. Si vous n’avez pas encore défini les couleurs de votre charte, commencez par sélectionner une palette correspondant à la personnalité de votre entreprise. Les gens associent différentes teintes à certaines émotions. Si vous utilisez systématiquement les mêmes couleurs partout, le public reconnaîtra plus facilement votre marque.
La plupart des marques utilisent une combinaison de couleurs. Choisissez une palette subtile pour votre site. Si aucune des couleurs de votre charte graphique n’est adaptée, optez pour un fond blanc. Le blanc est une couleur neutre, moderne et épurée, elle ne prendra pas le dessus sur votre contenu.
Des couleurs contrastantes mettront l’accent sur vos blocs. Par exemple, si l’arrière-plan de votre site est blanc partout, un bloc rose, vert ou noir se remarquera tout de suite. Cette astuce est très utile lorsque vous souhaitez mettre en évidence un bouton d’appel à l’action clé.
Misez sur le minimalisme
L’arrière-plan peut également affecter la lisibilité de vos textes. Si vous voulez plutôt que vos visiteurs se concentrent sur votre contenu, il est alors préférable d’utiliser un arrière-plan blanc. L’espace blanc confère un style élégant et clair, qui renverra par exemple l’image d’une entreprise traditionnelle ou sérieuse.
Conseil de pro : Vous recherchez quelque chose de plus rustique ? Testez des fonds texturés comme le bois ou le textile pour rehausser votre site.
Ne sous-estimez pas le pouvoir d’un arrière-plan original ! Ayez un peu d’imagination et vos visiteurs garderont une bonne impression de votre site. Faites des essais afin de trouver ce qui vous correspond le mieux et amusez-vous !

